Defining forms
Form definitions, field types and their attributes
What is a form in docuteam context?
Forms are used in docuteam context to add and edit entities.
As an administrator, you define a form by adding a new form definition under Administration/Forms for the entity you want your users to edit. There are no default forms: you must define at least one form per RiC entity you intend to support in your archive.
docuteam context supports several different form types: there is one form type per entity type. Form types exist for managing Resources, Instantiations, Locations, Agents, Places and Concepts.
You may define several forms for each type of entity. This allows you to define different kinds of Record resources or Concepts based on where and how you use them in an archive. When adding an entity, all forms of the matching type are presented to the user to choose from. The same is true when editing an existing entity. A user may switch to a different form at any time.
It's important for you to understand that there is a strong connection between a form and the data being stored. If you or a user switch forms, you might actually delete data (see the caveats section).
Basic structure of a form definition
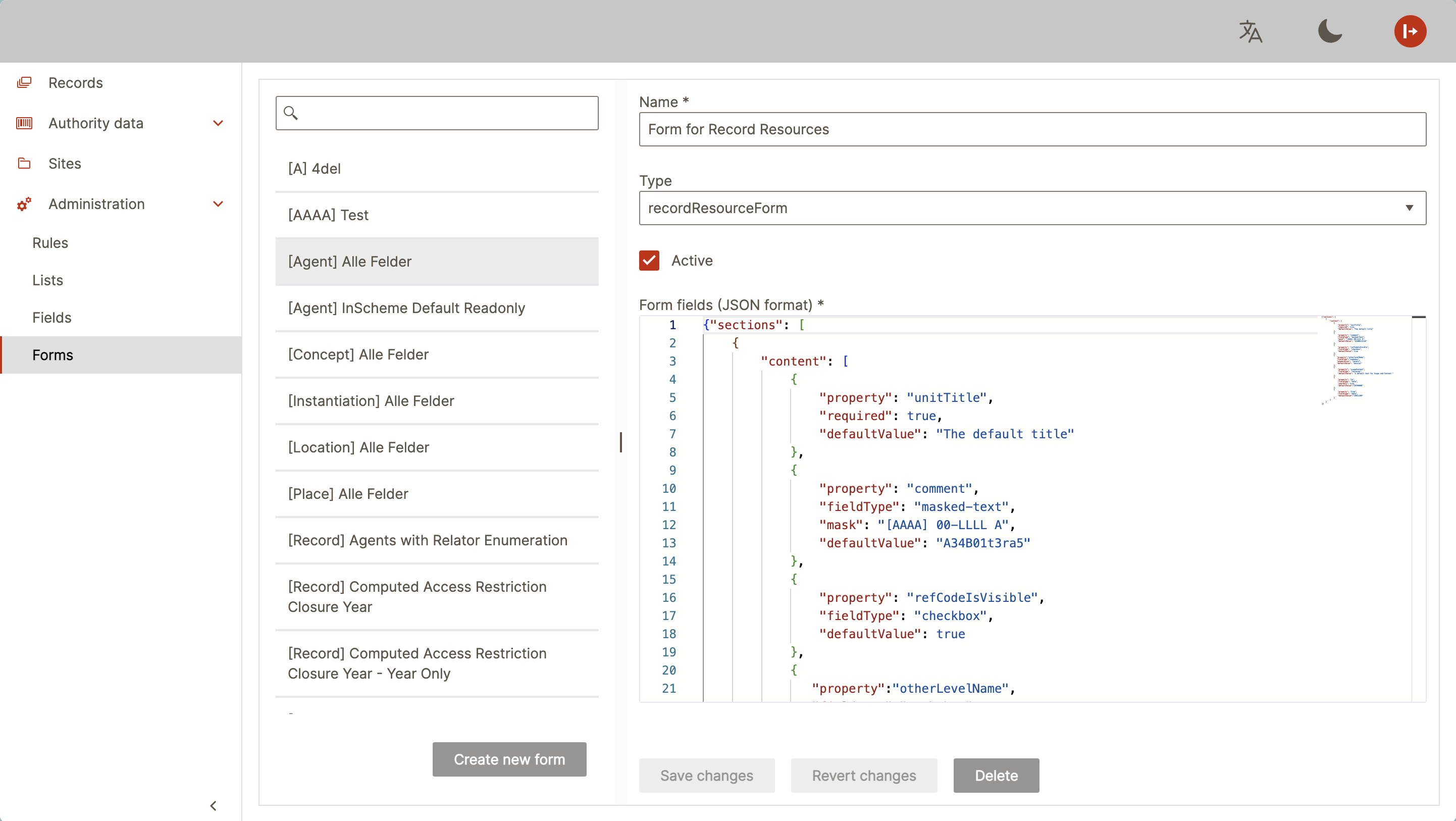
Form definitions are added, edited and deleted in the administration section under Adminstration/Forms. A form definition is described using well-defined JSON.

Each form definition consists of the following.
- The name of the form. The name is shown in lists and drop-downs for picking forms.
- The form type of the form. Available form types are:
recordFormfor editing Record resourcesinstantiationFormfor editing InstantiationslocationFormfor editing LocationsagentFormfor editing AgentsplaceFormfor editing PlacesconceptFormfor editing Concepts
- The "active" checkbox. A non-active form is hidden from users whenever a list of forms is shown, but remains connected with entities it was used to add or edit, while it was active.
- A text area with the JSON data describing the structure and fields of the form.
The JSON data is at the heart of the form definition. The text area validates its syntax and offers code completion when you hit Ctrl+Space. Code completion works not only on the syntax, but also suggests values in several cases, such as when entering field names or choosing field types. Similarly, your form definition is validated on save. Validation includes several semantic checks as well, such as whether you attempt to refer to a field, which the entity doesn't support.
A typical form definition looks as follows.
{
"sections": [
{
"label": {
"de": "Archiv",
"fr": "Archive",
"en": "Archive",
"sv": "Arkiv"
},
"content": [
{
"property": "unitTitle"
}
]
},
{
"label": {
"de": "Inhalt",
"fr": "Contenu",
"en": "Content",
"sv": "Innehåll"
},
"content": [
{
"property": "scopeContent"
}
]
}
]
}
Each form consists of several sections (sections), which group fields together. A section has an optional title (label) and lists its form fields under content.
In the example above, the first section Archive contains a single field stored in a property named unitTitle. The second section, Content, has a different field connected to the property scopeContent.
Always well-defined and standards-compliant
When defining where the value(s) of a field are stored, you may only pick from a set of pre-defined properties - you cannot refer to a non-existing property or create properties on your own.
We implement mappings for several formats for every property and ensure it's related to a meaningful RiC attribute. This ensures that the data model described by your form definition remains well-defined and standards-compliant, and can be properly imported from and exported to a variety of standards and their formats, such as TTL or N-Tuples for Records in Context.
In the example above, the property unitTitle translates to the RiC Title attribute and is mapped onto unitTitle in EAD, whereas the property scopeContent translates to the RiC attribute Scope And Content and abstract in EAD.
You can find all defined properties for fields including their mapping in the Administration/Fields section of docuteam context.
Fields and their attributes
The content block of a section of a form definition contains any number of fields, which are themselves described using a field definition.
A field definition contains at least the mandatory property attribute, which connects the field with a property, where its value or values are stored. As mentioned, properties are well-defined and translate into several standards.
Field type
The second core attribute of a field definition is fieldtype. It determines what form UI element should be used in order to capture and edit the field's value in the form. Most field types are pretty basic, but we've also built a couple of special field types, which contain additional logic to cover specific archival needs.
The basic field types are:
input: A single-line text input field. This type is used by default, if no field type is specified.masked-text: A variant of a text input field, which uses a mask to present and capture input values (see separate section on masks).textarea: A multi-line text input field.numeric: A numeric, integer input field with spinners to easily increase and decrease its value.checkbox: A "yes/no" checkbox for capturing true/false or yes/no values.combobox: A dropdown input field for selecting one in a set of pre-defined values. The available values are fetched from a list definition referred to using theenumerationfield attribute (see below).date: A date picker input field.
Apart from these basic field types, several special field types exist:
referenceCode: Creates multiple fields to both store and additionally compute a reference code (Signatur).value-and-unit: A combination of two fields to capture a numerical value together with a unit.
Please refer to the page dedicated to special field types for more info.
Field attributes
Apart from the mandatory property and the fieldType attributes described above, the following field attributes exist.
-
required: If set to true, marks a field as mandatory. -
read-only: Marks a field's value as read-only / not editable. Useful also to force certain values when combined withdefaultValue. -
repeat: If set to true, turns the field into a repeatable field, which accepts multiple values of the same field type. You currently cannot specify the minimum and the maximum number of values such a field accepts.Note that only fields for properties which are defined as repeatable may have their
repeatoption set to true. If you try this on a non-repeatable property, a validation error will result if you attempt to save the form definition. -
defaultValue: Sets the default value of a field. Works with all field types including special field types (see section on setting default values below). -
validationRegExpandvalidationErrorText: Allows for simple, yet powerful validation of input values. If the validation fails, the text defined invalidationErrorTextis shown. Note that no such text is shown, if no text is defined for the language the UI is currently set to.
The following attributes are only used in conjunction with certain field types.
enumeration: Accepts the name of a list definition as value. Populates the picker if used on a field of typedropdownand thus limits the valid values of the field to those defined by the list.mask: Defines the input mask for fields of typemasked-text(see the next section for more details).yearOnly: If set to true on a field of typedate, accepts only a year instead of a full date with day and month as valid input.
Defining input masks
The mask you provide for a masked-text form field with the mask option does not use the syntax or regular expression you might already be familiar with.
Instead, it supports the following rules:
0— requires a digit (0-9).9— requires a digit (0-9) or a space.#— requires a digit (0-9), space, plus (+), or minus (-) sign.L— requires a letter (a-Z).?— requires a letter (a-Z) or a space.A— requires an alphanumeric (0-9, a-Z).a— requires an alphanumeric (0-9, a-Z) or a space.&— requires a character (excluding space).C— requires a character or a space.
To escape a mask rule, use the slash (\) character. An escaped rule turns into a literal.
See below for a couple of examples of how masks are used.
Note that this rule set could also be extended programmatically by adding custom mask rules.
Examples
The following examples all contain valid form definitions and thus may be copied into a corresponding edit field of a form definition.
Basic form field types
This form definition demonstrates most basic form field types.
It contains two sections. The first section contains a mandatory unitTitle field, which uses an input text field (it's the default type), a checkbox and a combobox that refers to a list Levels, which presumably defines all available levels (Verzeichnisebenen).
The second section contains a text area and two date fields. The to field only requires to enter a 4-digit year, omitting a day and month. This does not offer a date picker to enter that year value.
{"sections": [
{
"label": {
"de": "Basics"
},
"content": [
{
"property": "unitTitle",
"required": true
},
{
"property": "refCodeIsVisible",
"fieldType": "checkbox"
},
{
"property":"otherLevelName",
"fieldType":"combobox",
"enumeration": "Levels"
}
]
},
{
"label": {
"de": "Content"
},
"content": [
{
"property": "scopeContent",
"fieldType": "textarea"
},
{
"property": "from",
"fieldType": "date"
},
{
"property": "to",
"fieldType": "date",
"yearOnly": true
}
]
}
]}
Masked text input field
This form definition contains a text input field, which uses a mask to format the digits entered as an international phone number. It also sets a default value for the field.
{"sections": [
{
"content": [
{
"property": "comment",
"fieldType": "masked-text",
"mask": "(+00) 00 000 00 00",
"defaultValue": "41774051313“
}
]
}
]}
In order to force a specific reference code ("Signatur") to always have a specific format, but only store its actual value without separators, you could use a mask as well.
The example below uses such a mask - "A" allows alphanumeric characters, "0" only digits, and "L" only characters.
{"sections": [
{
"content": [
{
"property": "refCode",
"fieldType": "masked-text",
"mask": "[AAAA] 00-LLLL A"
}
]
}
]}
Client-side input validation
The regular expression used by the validationRegExp field option in the example below forces the user to only enter the digits 0, 1 or 2. It also limits the maximum number of digits to 11.
If either condition is not met, the validation of the input value fails and the text defined in validationErrorText is shown.
{"sections": [
{
"content": [
{
"property": "unitTitle",
"validationRegExp": "^[012]{0,11}$",
"validationErrorText": {
"en": "Please only enter 0,1,2 and a maximum of 11 characters."
}
}
]
}
]}
Field with multiple input values (repeatable field)
A form definition containing a text area field for the comment property. It is marked as repeatable by setting repeat to true, which is ok since the comment property is repeatable.
The user will get UI controls to add more values and delete existing ones.
{"sections": [
{
"content": [
{
"property": "comment",
"fieldType": "textarea",
"repeat": true
}
]
}
]}
Not every property is repeatable
The following form definition does contain valid JSON, but still doesn't validate ok when you attempt to save it.
This is because the refCode property has been defined as non-repeatable. You'll thus receive a validation error on saving the form definition, indicating that the repeat option is not allowed in this context.
{"sections": [
{
"content": [
{
"property": "refCode",
"repeat": true
}
]
}
]}
Setting default values
In order to set a default value, you have to know how the value for the your field is actually stored. For most basic field types, this is straight forward. The three most notable cases here are lists, dates and masked input fields.
For lists, referred to by the enumeration option, you specify the default list value by naming a key. For dates, the default value is in the form "YYYYMMDD", with YYYY referring to the year, MM the month, DD the day. If the yearOnly option is set to true, you simply set the MM and DD parts to "00".
Default values of masked input fields should comply with the mask's pattern. Note, however, that this compliance is not actually validated when the form definition is saved. If you use invalid digits and characters, these are simply stripped when pre-filling the field's value.
Note that a default value must not include any of its mask's literals (here: "[", "]", " " and "-").
{"sections": [
{
"content": [
{
"property": "unitTitle",
"required": true,
"defaultValue": "The default title"
},
{
"property": "refCodeIsVisible",
"fieldType": "checkbox",
"defaultValue": true
},
{
"property":"otherLevelName",
"fieldType":"combobox",
"enumeration": "Levels",
"defaultValue": "dossier"
},
{
"property": "scopeContent",
"fieldType": "textarea",
"defaultValue": "A default text for Scope and Content."
},
{
"property": "comment",
"fieldType": "masked-text",
"mask": "[AAAA] 00-LLLL A",
"defaultValue": "A34B01tara5"
},
{
"property": "to",
"fieldType": "date",
"yearOnly": true,
"defaultValue":"19780000"
},
{
"property": "from",
"fieldType": "date",
"defaultValue":"19011209"
}
]
}
]}
Default value for a complex or custom field
To set the default value of a field, which stores its value in a JSON structure, you'll have to specify the value in the exact same structure.
Here's an example for setting the default value for a field of type referenceCode. It stores its value, consisting of the three attributes refCodeIsVisible (a boolean), refCodePart and refCodeSeparator, as a JSON structure. The default value is following that same structure, pre-setting values for all fields but refCodePart.
{"sections": [
{
"content": [
{
"property": "refCode",
"fieldType": "referenceCode",
"enumeration": "sp",
"defaultValue": {
"refCodeIsVisible": true,
"refCodeSeparator": "-"
}
}
]
}
]}
Default value for a relation property
Below's an example for setting a default value of a property of a relation.
This form definition for an agent contains a field that is actually referring to a relation named inScheme. It sets its conceptSchemeName property to persons by default and marks the field as read-only.
{
"sections": [
{
"content": [
{
"property": "agentName"
},
{
"relation": "inScheme",
"readonly": true,
"defaultValue": {
"property": "conceptSchemeName",
"value": "Persons"
}
}
]
}
]
}
Such a pattern is typically used when providing a form for a specific kind of agent (here: a person). Such a distinction can be made by adding an inScheme relation. This is later used in other form definitions to filter the list of agents that we can link to (see the documentation on linking entities).
Caveats
Switching forms while editing might delete data
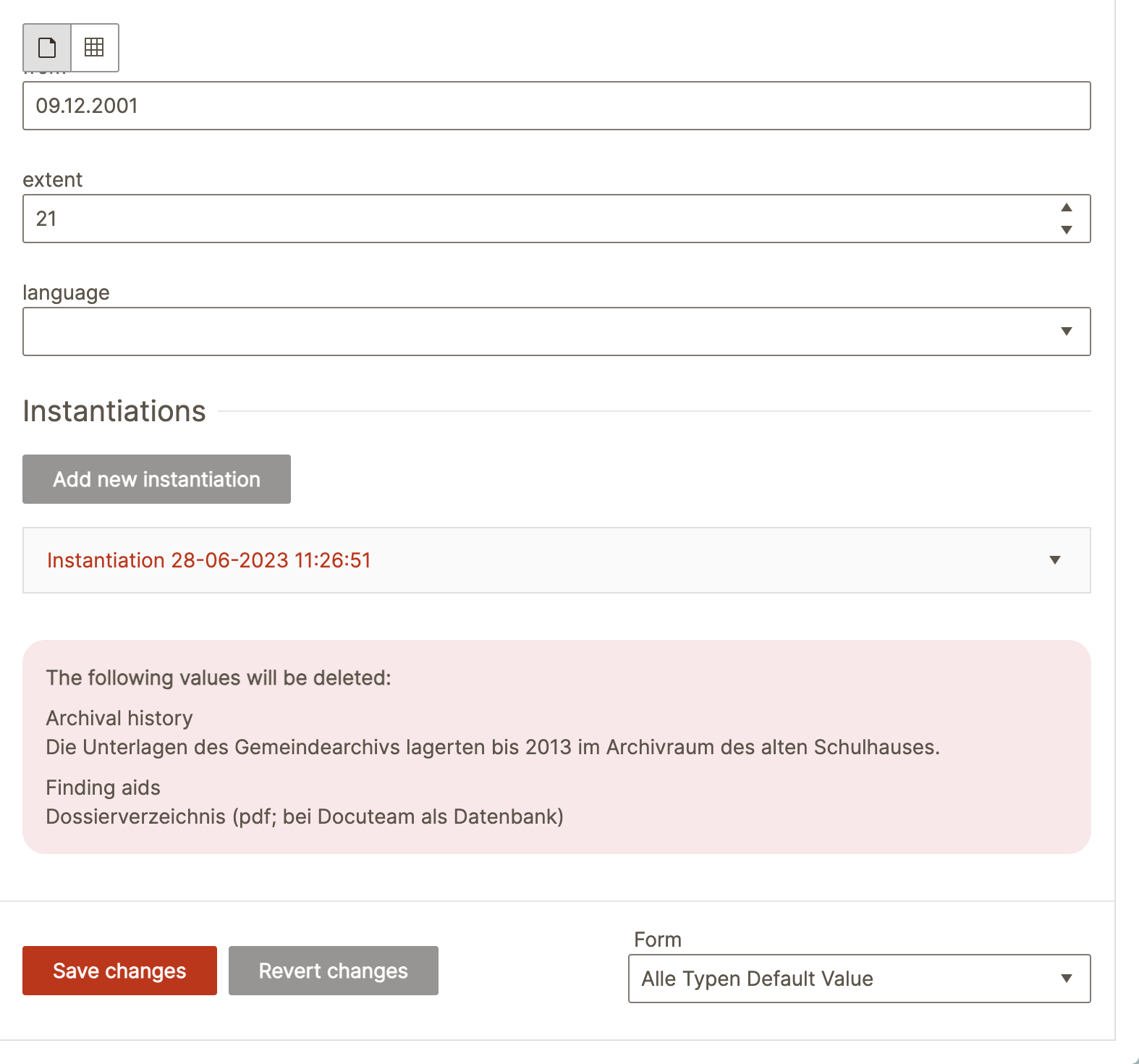
A form directly defines the data an entity contains.
A form is not a view on the data contained in an entity. A view would simply show some data, while hiding other data. A form in docuteam context, however, exclusively and explicitly lists all data that an entity contains, which gets edited by that form.
Thus, if you switch to a different form while editing an entity, you change the set of fields used to describe that specific entity - you change its data model. If the new forms misses some fields your current form contains, their data will be deleted once you switch to the new form.
To prevent accidental data loss, in such a case, we show a warning message when attempting to save the affected entity. The user has to confirm this message for the switch to proceed.

Note that not only administrators may switch forms, but users as well. Thus, as an administrator, you probably want to only define a few forms per entity type and to properly inform your users when to use which form in order to avoid already entered data to be lost.
Known limitations
- Repeatable fields and the
repeatfield attribute: You cannot specify a minimum or maximum number of values the field may contain. validationRegExp: The validation of input values is only done on the client-side, in the browser running docuteam context. While validations are done on the backend-side as well, those validations are of a different nature and are not affected or installed by your form definitions.